Design and develop in parallel for incredible user experiences
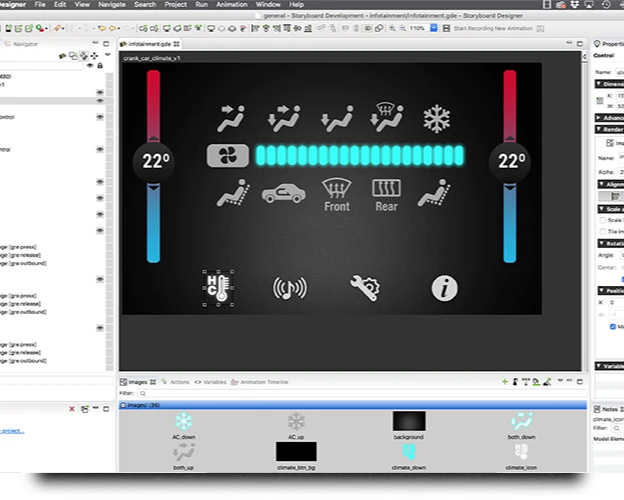
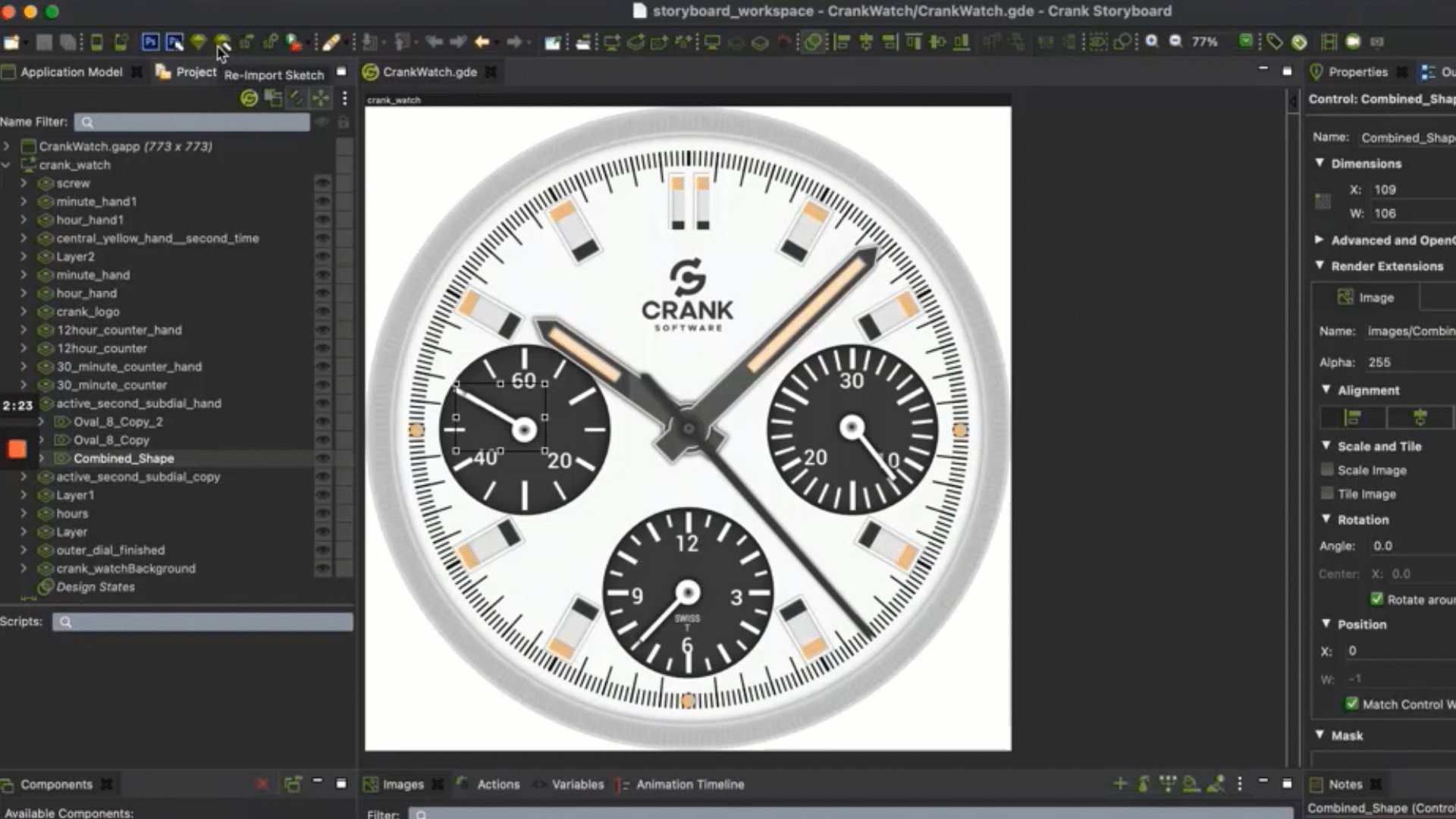
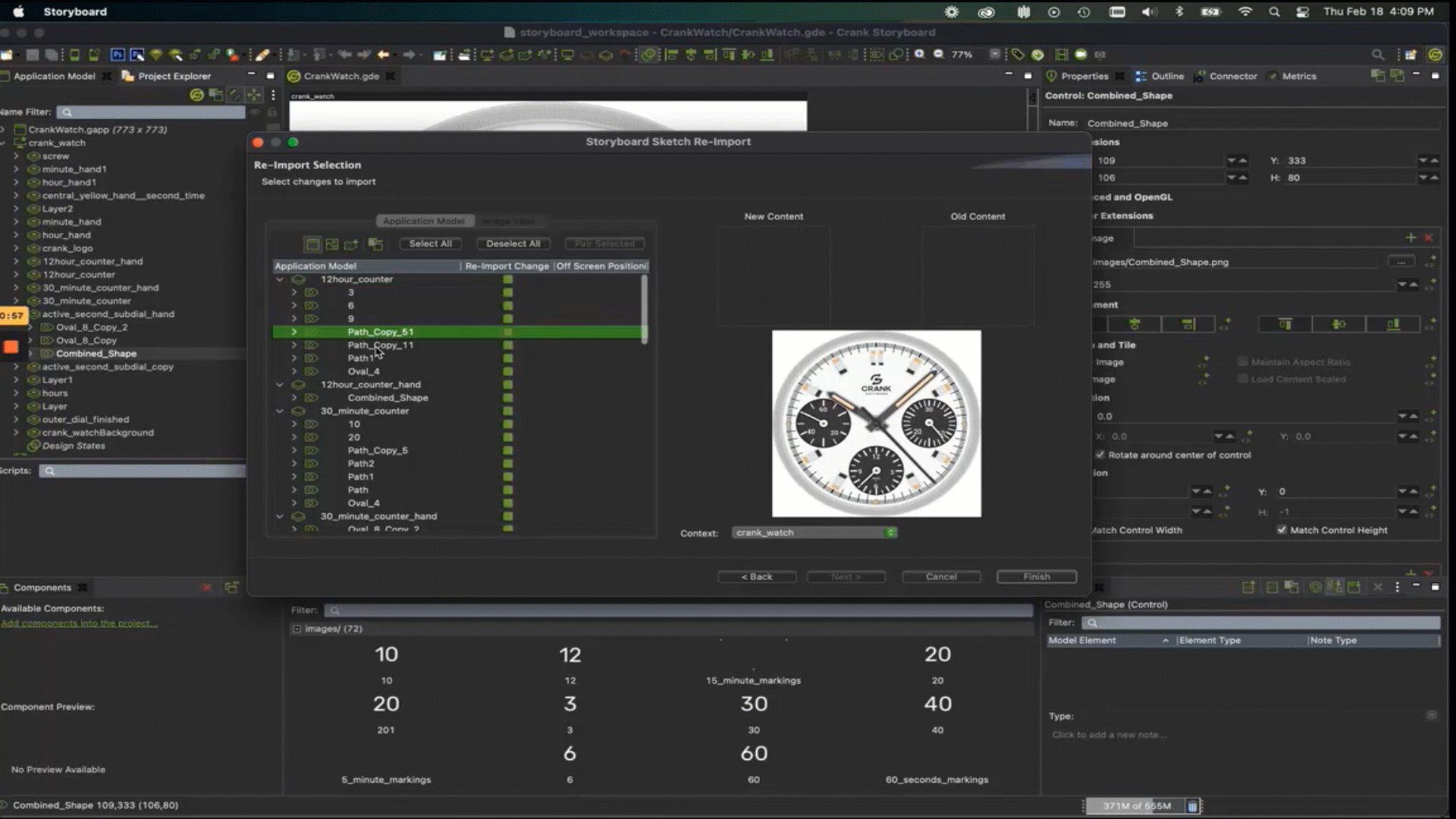
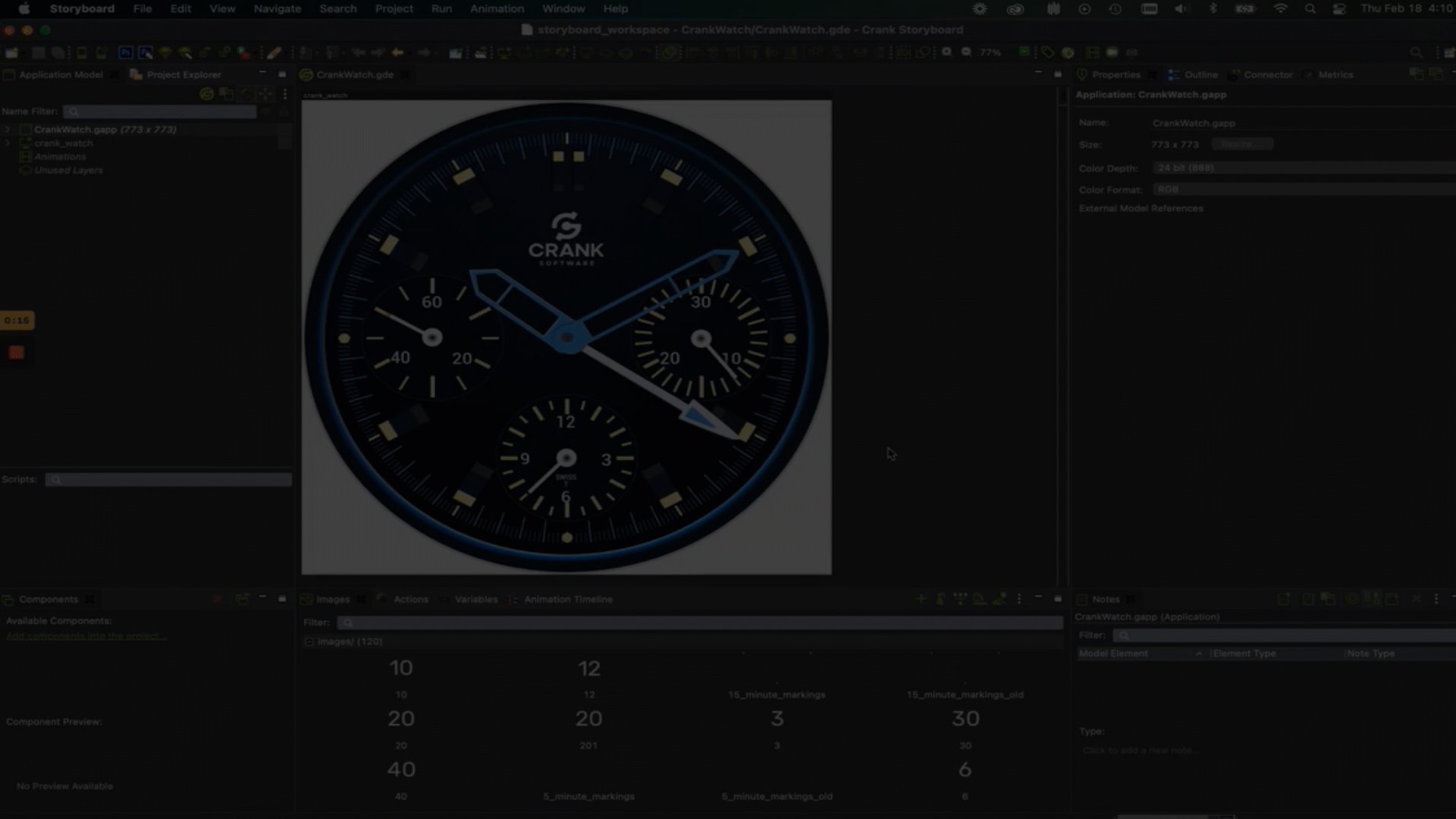
Modern touchscreen products require a modern workflow and development environment to make magic happen. With our unique parallel workflow, teams can collaboratively create rich, embedded GUIs alongside one another. Designers can import 2D and 3D graphics while developers code and attach actions to the graphics - without destroying each other’s progress.
Learn more about how to improve development efficiency by using collaborative workflows in this best practices whitepaper.
.png?width=180&height=67&name=Crank-AMETEK-HZ-Rev%20(4).png)