Get the most out of your platform
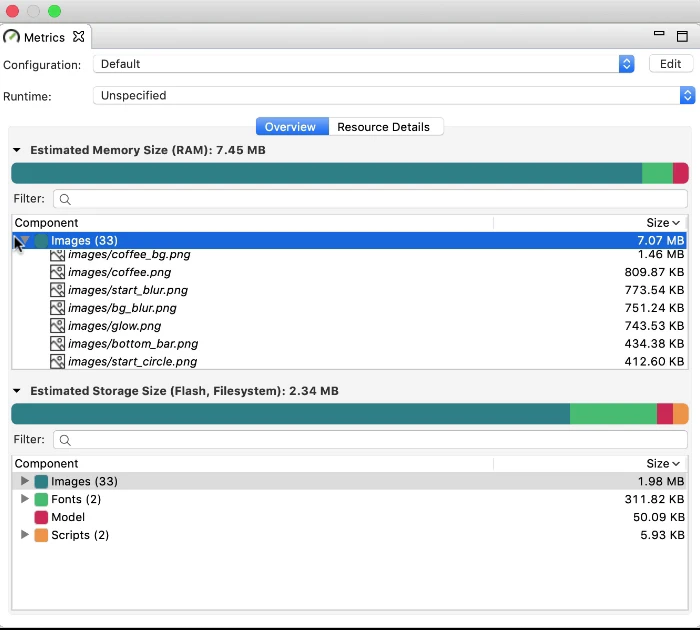
Resources are always limited. Nobody ever complains about having extra memory space or a faster CPU than they need. Get the data insight you need to make smart UI optimization decisions.
With Storyboard's built-in resource management tools, you can do more with less. Monitor your resources directly in Storyboard while you’re building up your embedded application, so you can be confident your performance is 100% optimized for your target hardware when it becomes time to launch.
.png?width=180&height=67&name=Crank-AMETEK-HZ-Rev%20(4).png)