Automotive GUI design & development tools
Bring the next generation of embedded GUIs to today's vehicles
HARDWARE PARTNERS THAT TRUST US







Create vivid and feature-rich experiences that drivers desire
To keep up with rapidly evolving consumer demands, Tier 1 and OEM manufacturers recognize the need to deliver innovative digital instrument clusters, driver information displays, and in-vehicle infotainment systems. Of all automotive GUI and HMI tools, Storyboard is the only platform that brings designers and developers together, treating them as equals to design rich, intuitive in-vehicle experiences without sacrificing resources or performance.
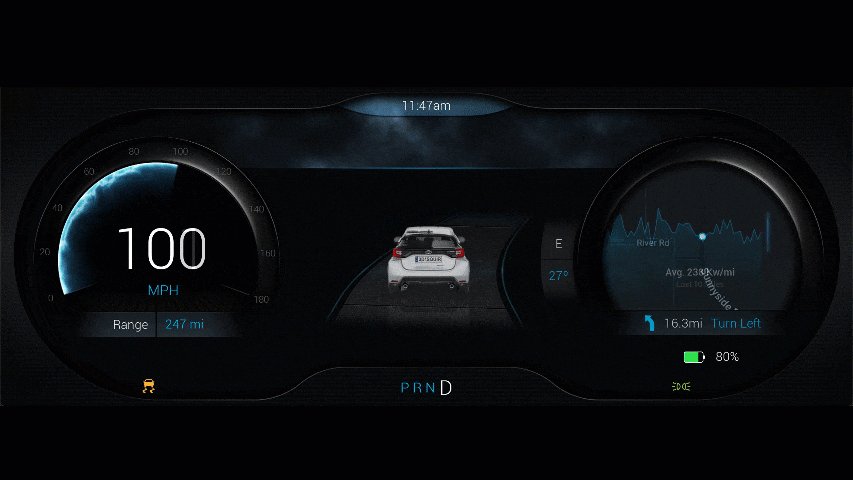
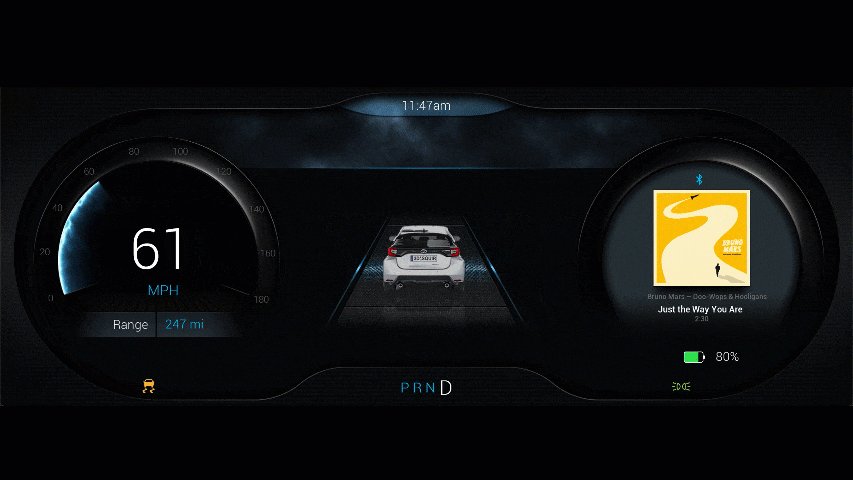
.png?width=500&height=500&name=HUD_002(1).png)
Import graphics, Figma, PSD files, or Sketch documents directly with layers and names preserved
Add animation to objects easily with built-in animation timeline
Insert behavior into graphics easily without having to write code
Deliver rich 3D graphics
IEC 61508 / ISO 26262 guidance available upon request
Racing towards a sustainable transportation future
Aptera’s founders, Chris Anthony and Steve Fambro, pursued an aggressive schedule to bring their first vehicle to market in less than one year. Their search for a partner led to Crank and Storyboard, resulting in a massively-successful vehicle launch.

Create beautiful, brand-defining GUIs applications
From digital instrument clusters to infotainment systems (IVI), develop unique GUI applications optimized for your hardware of choice and help your product stand out.

Storyboard in the Bentley Technology Concept Car
QNX and Crank rallied together to deliver a technology concept car with the first digital light projection HMI - just in time for the Consumer Electronics Show.
Prove you’re at the cutting edge with our automotive GUI and HMI tools
Whether you’re deploying the most innovative digital display for the next concept car, or looking for an advanced driver information display, Storyboard helps your user experience designers and embedded software developers work together to see their vision come to high-performance, safety-certified reality.
Faster development cycles
Have your automotive GUI working in no time and see exactly what will be seen in the final product, validate and start making changes earlier.
Extremely performant
Build an embedded graphics framework that demonstrates the superior touch screen user experience you are looking to deliver.
Scale up or down
Create applications for anything from the highest performance devices down to the lowest MCUs.
Storyboard-created LCD displays in the NASCAR cockpit
When NASCAR asked the global leader of premium gauges, instrumentation and test equipment, to develop a fully customizable LCD instrumentation system for the NASCAR cockpit, Auto Meter jumped at the chance to use Storyboard.

.png?width=180&height=67&name=Crank-AMETEK-HZ-Rev%20(4).png)



